CASE STUDY: Conversational design with chatbots
The Allconnect brand is a marketplace for internet, TV, and phone services with multi-company serviceability technology that allows a user to shop several service providers simultaneously.
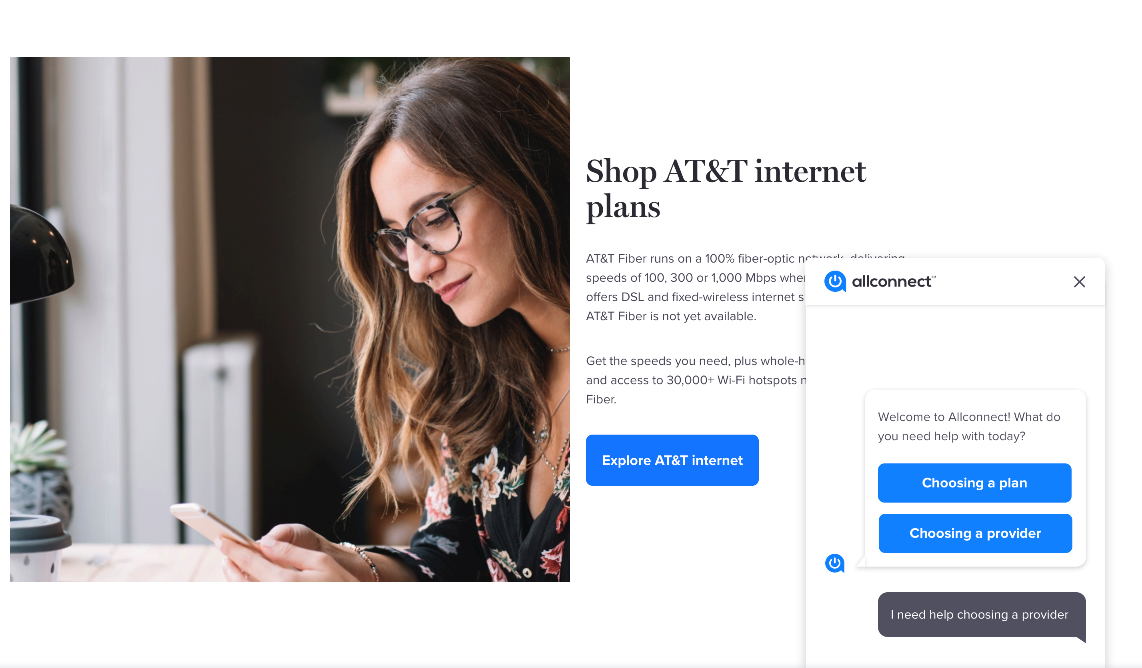
As apart of an initiative to collect data informing the user shopping experience, the business team requested the implementation of FILO, an internally built chatbot. FILO is a button-based chatbot that leads the user through pre-defined paths based on responses. Because FILO didn't actually require AI, my role, as content strategist, was to write conversational language for the chatbot and the displayed responses selected by the user.
| SKILLS |
Conversational design, UX writing, user pathing
|SCOPE OF WORK|
My work on the initial implementation of FILO on site required training on the FILO software, defining the user pathing, and drafting the conversational content. Once FILO had been tested on site, it was tested in the digital checkout flow as a pseudo chatbot. My work for FILO in carts was to analyze the user responses and use this data to improve the digital checkout flow.
Conversational design, UX writing, user pathing
|SCOPE OF WORK|
My work on the initial implementation of FILO on site required training on the FILO software, defining the user pathing, and drafting the conversational content. Once FILO had been tested on site, it was tested in the digital checkout flow as a pseudo chatbot. My work for FILO in carts was to analyze the user responses and use this data to improve the digital checkout flow.
My role on the FILO project was as the content strategist for Allconnect and the conversational designer for FILO.
| STRATEGY |
The decision was made early on to treat FILO as an air traffic controller, directing users to the appropriate transactional pages on site. FILO would be placed on high traffic pages that would benefit from an immediate increase in conversion rates. FILO would then direct users either to transact online in the digital checkout flow or to call a representative to place an order. The process was to create a mind map of the user pathing, document it in the internal FILO template, enter into the FILO system and run the test.
| STRATEGY |
The decision was made early on to treat FILO as an air traffic controller, directing users to the appropriate transactional pages on site. FILO would be placed on high traffic pages that would benefit from an immediate increase in conversion rates. FILO would then direct users either to transact online in the digital checkout flow or to call a representative to place an order. The process was to create a mind map of the user pathing, document it in the internal FILO template, enter into the FILO system and run the test.
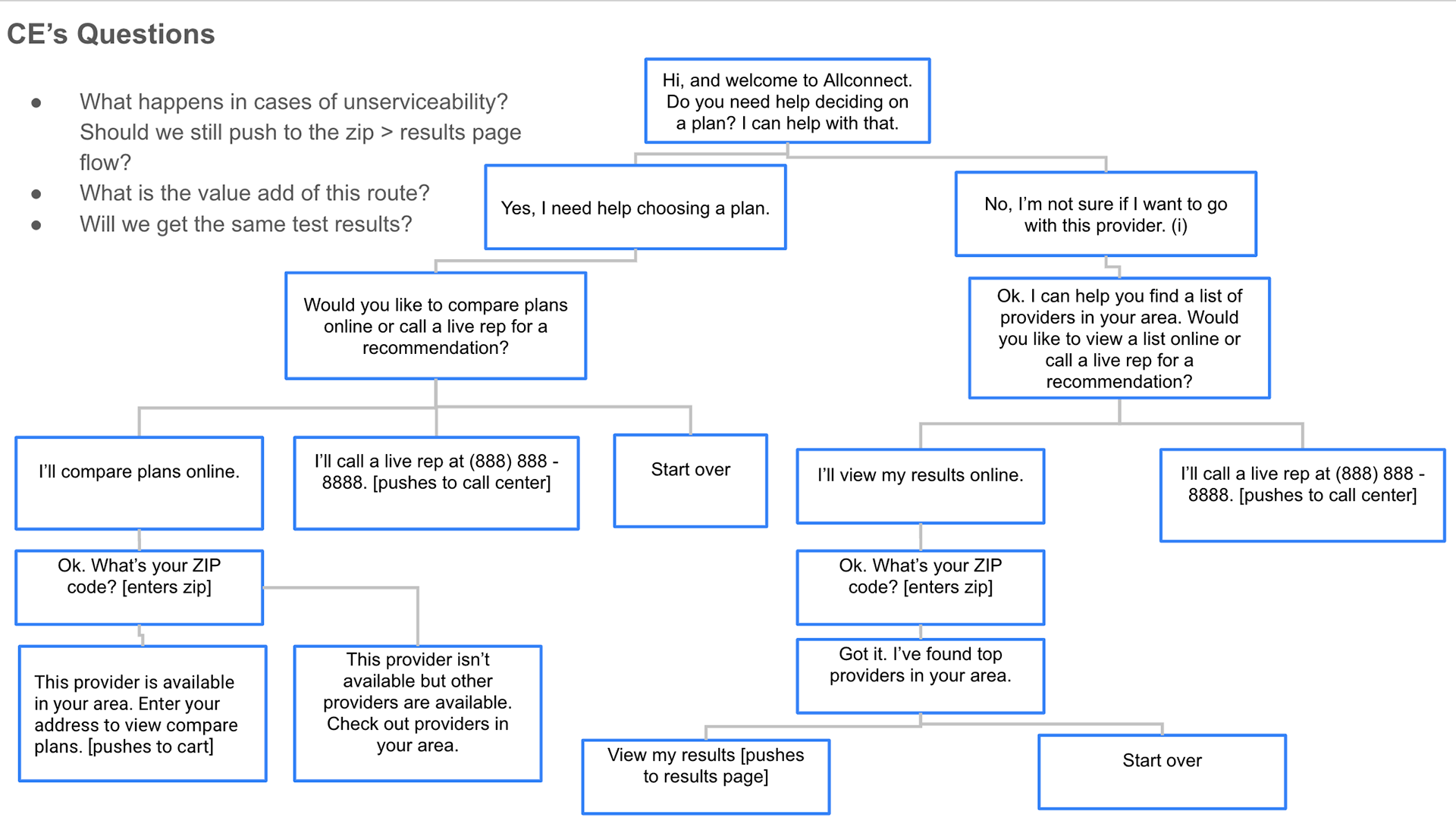
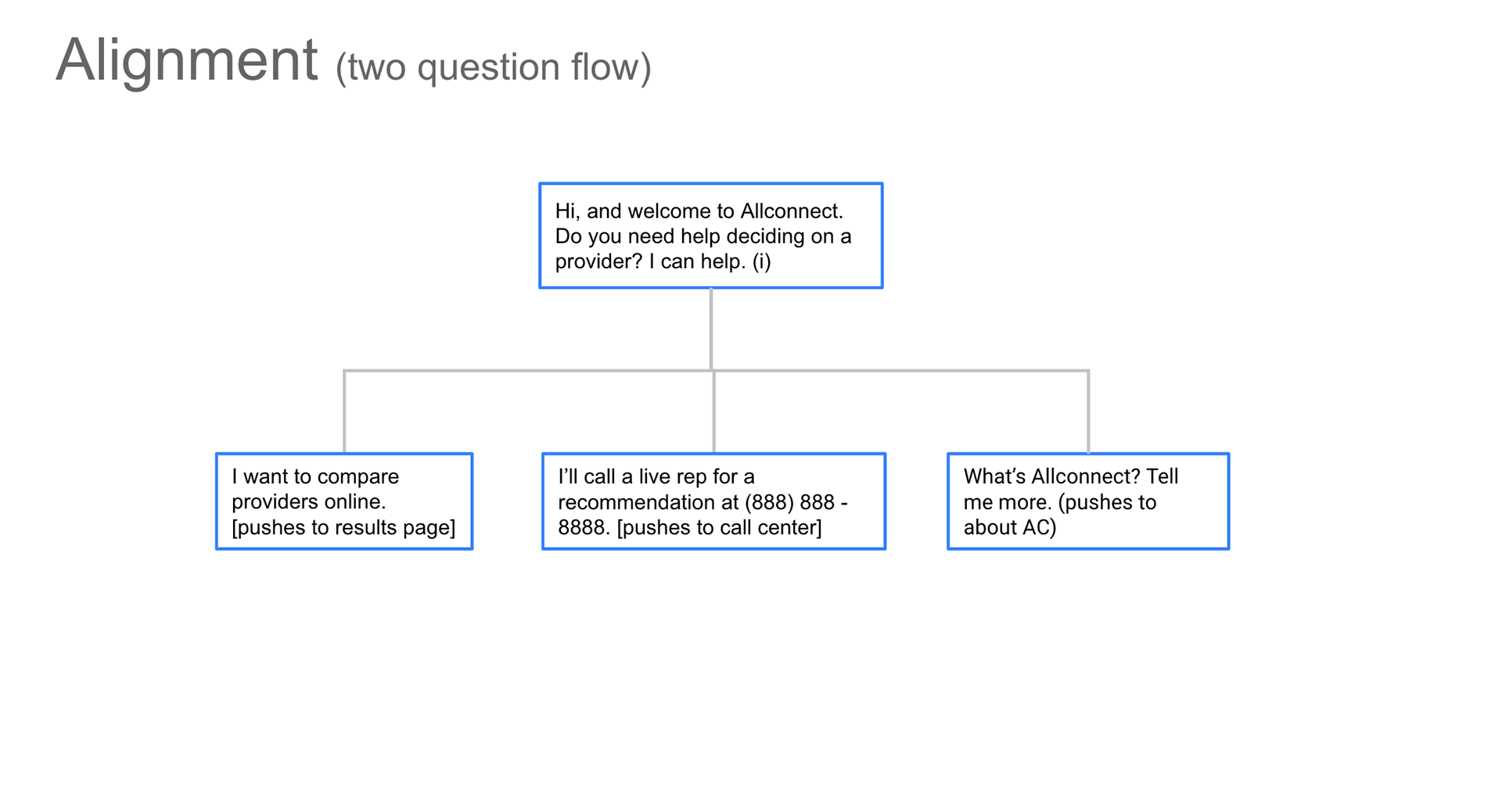
FILO mind map
FILO conversation template
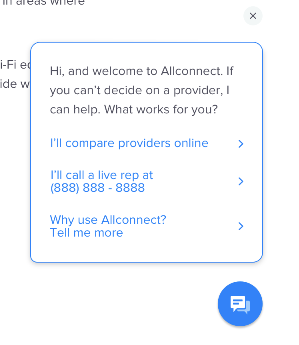
iteration one


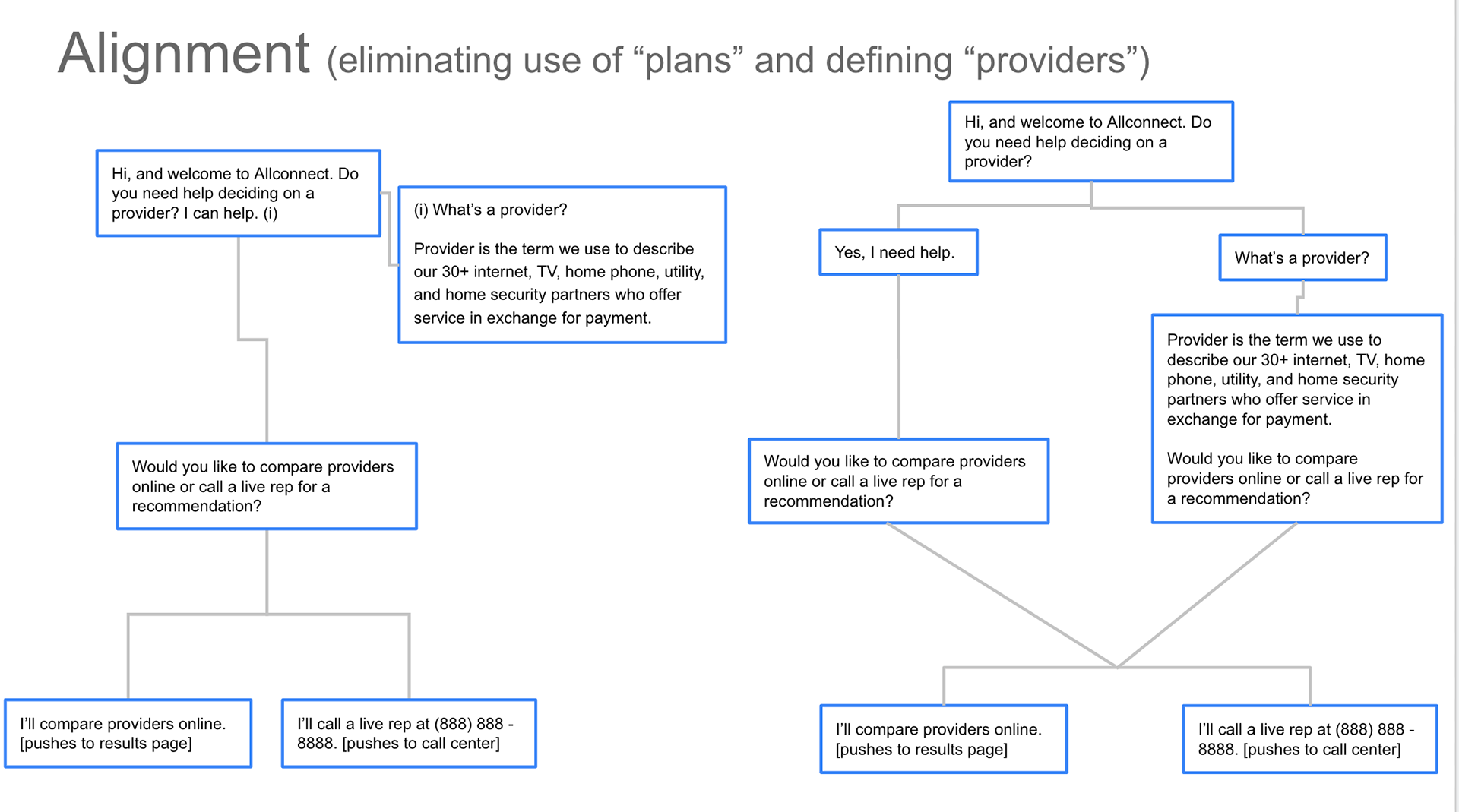
iteration two
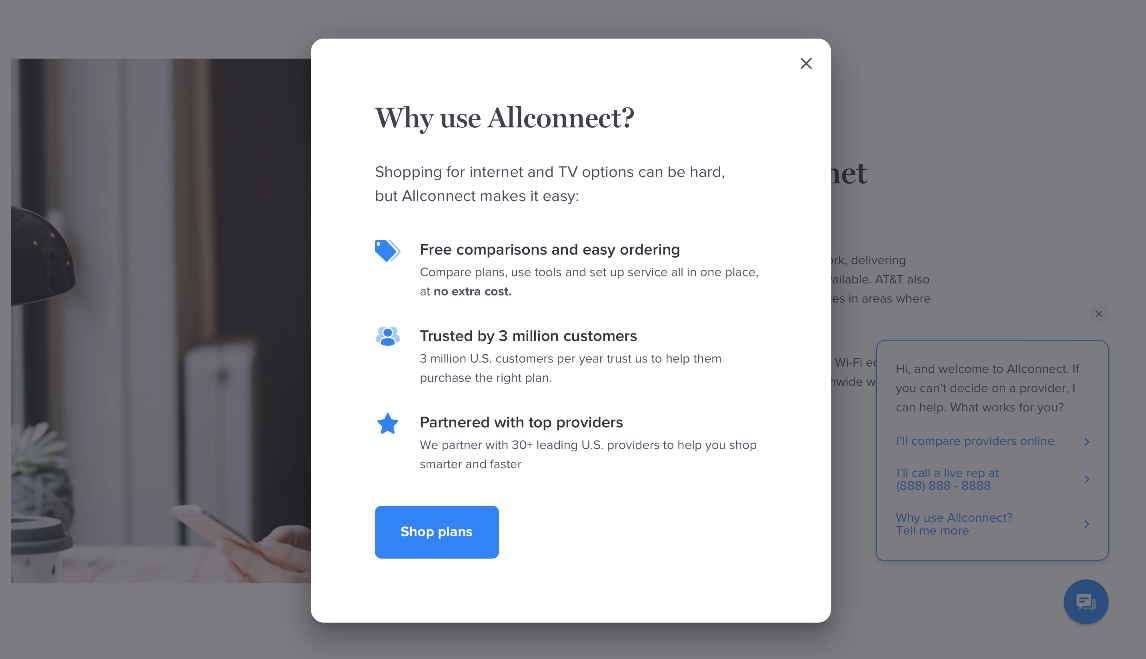
After the first test of FILO, the chatbot seemed to be a fail. The team went back to the drawing board to figure out a way to simplify the flow. The improvements included changing the timing of the modal pop, updating screen placement, stripping pathing, changing content, and updating the design with the addition of the "Why use Allconnect" modal.
pathing brainstorm



next iteration with modal


The final verdict on FILO on site has not yet been shared from the business associations at the time of this writing.
Pseudo FILO in a digital checkout flow
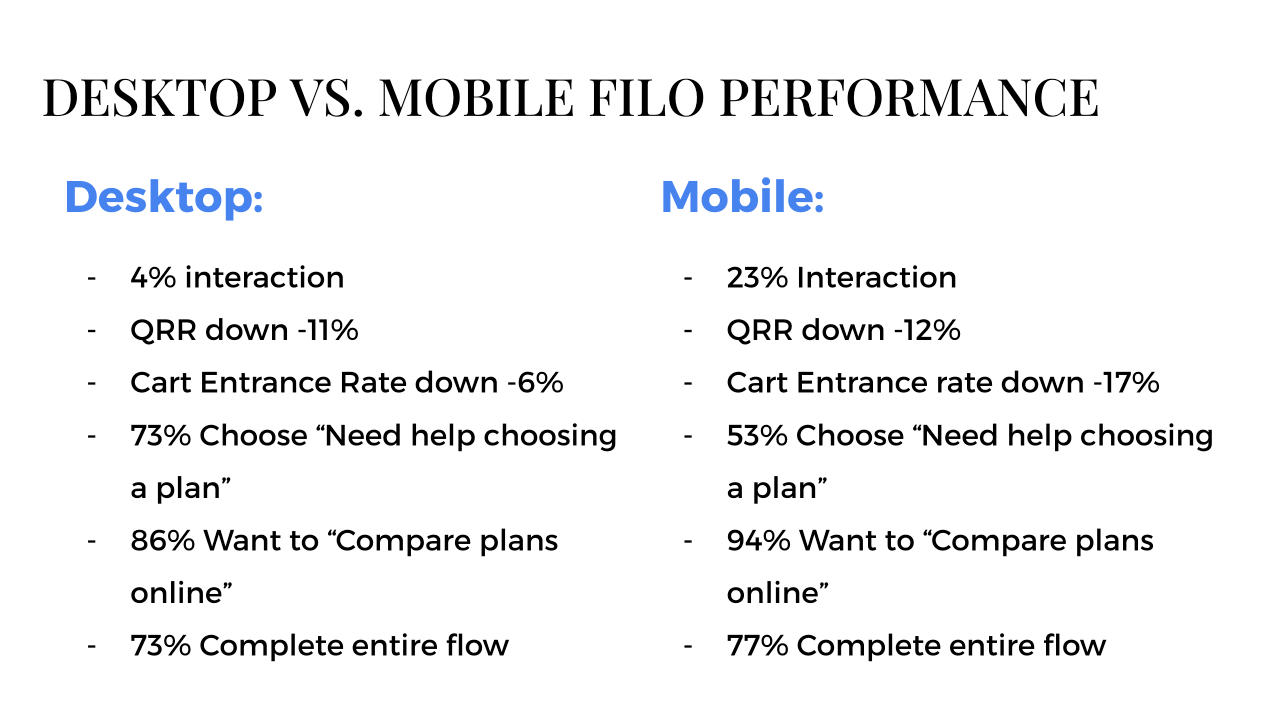
Despite FILO's turbulence on site, the idea of a chatbot still proved useful for the digital checkout (carts) team. Because of its history on site, the team was hesitant to implement the chatbot in its entirety. The plan, instead, was to implement the FILO trigger in one of the carts and have a live representative respond in its place. Based on these interactions, the team would make a decision to implement FILO in its entirety. The live representative answered user questions for one week. The result was valuable findings into user patterns during the purchasing process. It also showed that while implementing FILO in carts wasn't necessary, new initiatives focusing on how to better meet users' needs were. From these findings came initiatives to build a cost calculator tool, a feedback collection module, and more transparent pricing strategies in carts.
| WHY SHOULD YOU CARE |
While FILO didn't return the ideal results for its implementation on site, I learned valuable insights about users' needs throughout the purchasing process, including that it should never be assumed users from various entry points know certain information about a product or service. More importantly, FILO has, by far, been one of my favorite projects because of the strategy involved in crafting conversational experiences for users. The skill required to create artificial language that emulates human language and utterances is one I want to hone as society moves further into the age of automation.