The RV EDU portfolio has over 16 high-trafficked sites under its umbrella. Of these sites, five flagships sites lead the portfolio. As the UX Content Design lead, my team is responsible for content design across the entire portfolio.
| SKILLS |
UX Strategy | UX Design | Design Thinking | UX Research | A/B testing | Performance Metrics Analysis | Cross-functional Collaboration | Process Iteration
| SCOPE OF WORK |
In the midst of rebrands and other initiatives, three of the five flagships were found to have design issues that affected user experience, primarily on the editorial content pages. This ranged from contrast ADA compliance issues to complete misuse of previously designed UX components. As the UX Content Design Lead for the RV EDU portfolio, I was tasked with putting together a team of product designers, content designers, editorial staff, SEO analysts, and business analysts to address UX issues across sites. The primary creative group on this project consisted of myself, as acting Director, a Product Designer, a Content Designer, and a UX Researcher. The remaining functional groups attended brainstorms sessions and check-ins as SMEs. The following project highlights the first of the three UX component system audits conducted.
| STRATEGY |
Tackling an audit for a flagship is no easy feat. We started with a kickoff including all stakeholders with the editorial team as the focus. The editorial team shared concerns and suggestions to improve components, questions about UX best practices, and overall process. The kickoff was also used to collect important metrics about traffic, click-through-rates, interaction, scroll-depth, etc... from the analysts of the business.
With hundreds of pages on site, the first order of business was to determine the most highly trafficked pages across the audited site. These pages were chosen because a test would be more impactful for revenue and reach significance faster, since users were regularly accessing these pages. After reviewing a spreadsheets of pages, the mostly highly-trafficked types of pages were selected to create templates with the top five of each category to be audited. For example, users regularly accessed the following pages: overview, resources, rankings, scholarships, and degrees. Of each type, for example, degrees, the top five degrees pages were audited.
The audit consisted of reviewing the design, layout, content strategy, and overall user experience of each. The pages were reviewed based on the existing component system practices, UX best practices, and content best practices.The brainstorm with notes and links is shown in the Miro board below.
For the first phase of this project, after each of the five pages was audited and notated, the team brainstormed how the existing components could solve for the problems we found and what new components would need to be created. The Product Designer reskinned the existing components while the Content Designer researched best practices for the use of those components.
The focus of the next brainstorm sessions was to whiteboard ideas for new components and talk through strategy for use. At this time, the production team attended to provide feedback on their process for implementing components on site and their needs.
Once the new components were created and the old components had been reskinned, the next order of business was to align with the engineering teams on concept, feasibility, timeline, and prioritization of tasks. This meeting was also used as a second check-in with all stakeholders on progress.
The final result was an updated spec sheet of components organized by function, variations, and best practices. The editorial and publishing teams would use the spec sheet to select components while the dev team would use it to build out the components.
The second phase of this project was to mocked up templates. For each of the initial templates used to audit the site, an optimized version of at least one of the current pages on site was created for testing. After consulting with the creative team UX Researcher, it was decided that a qualitative a/b test would render more useful results than a quantitative testing method. Below, you can view the templates to be tested.
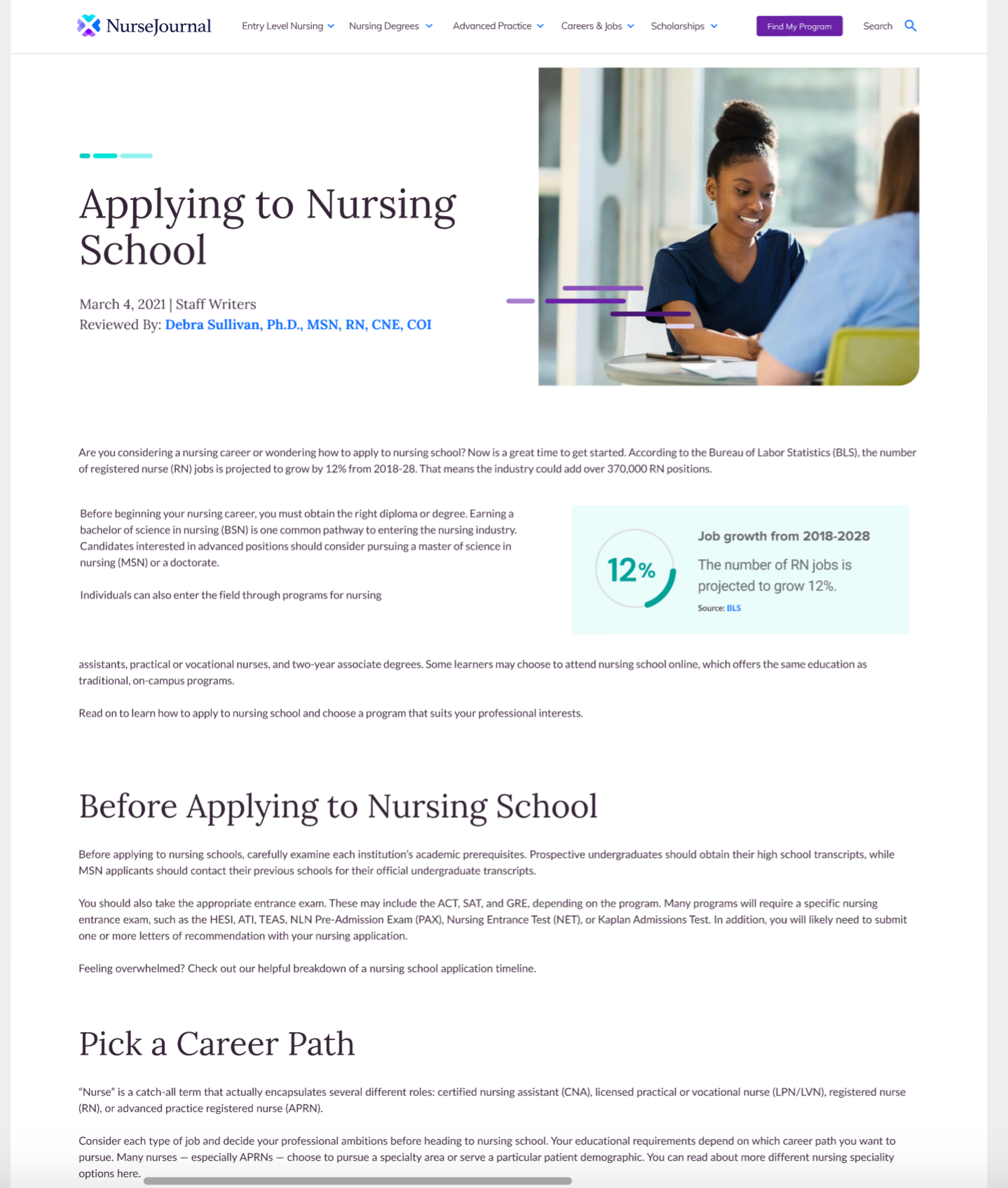
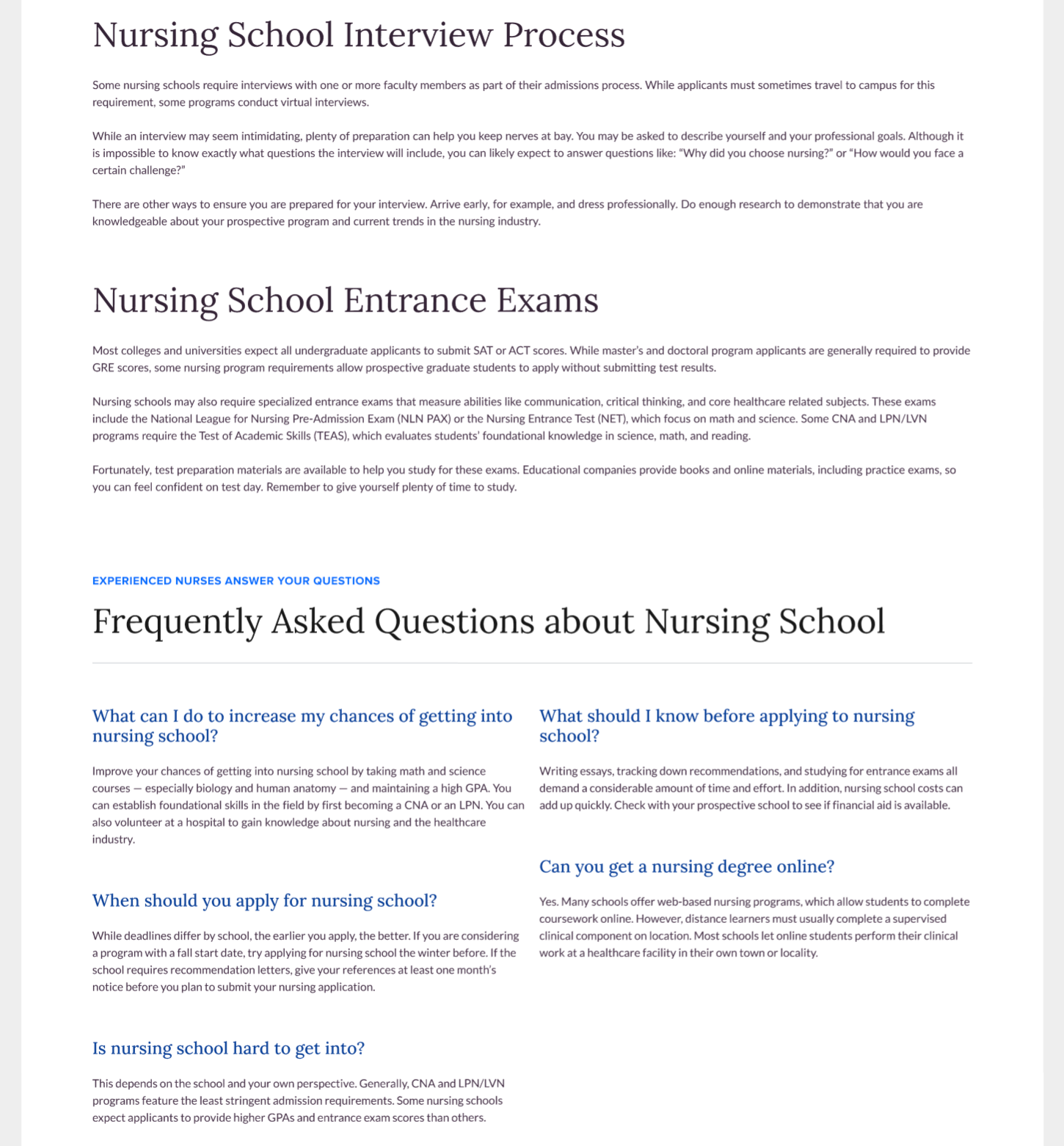
Example of previous template





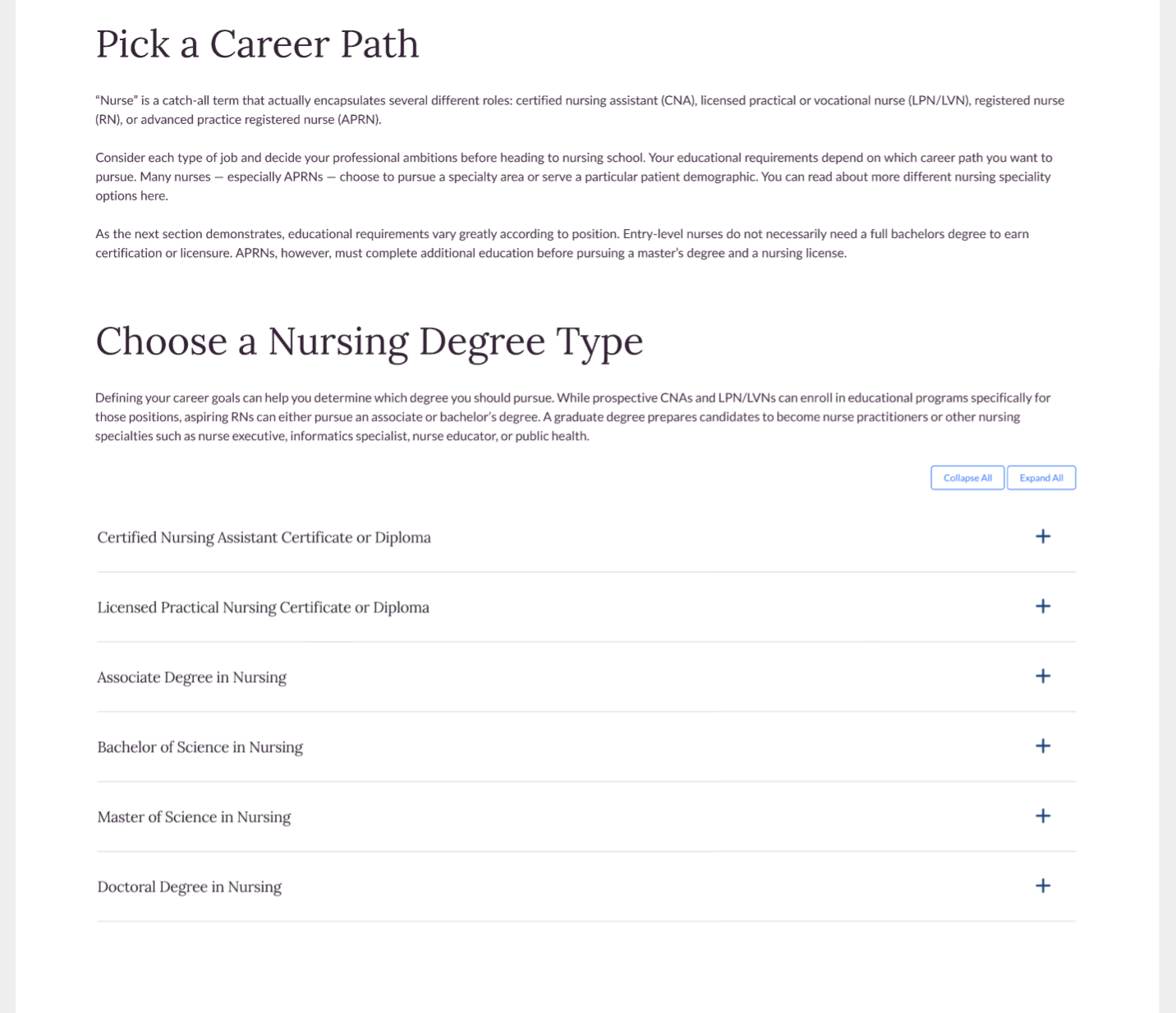
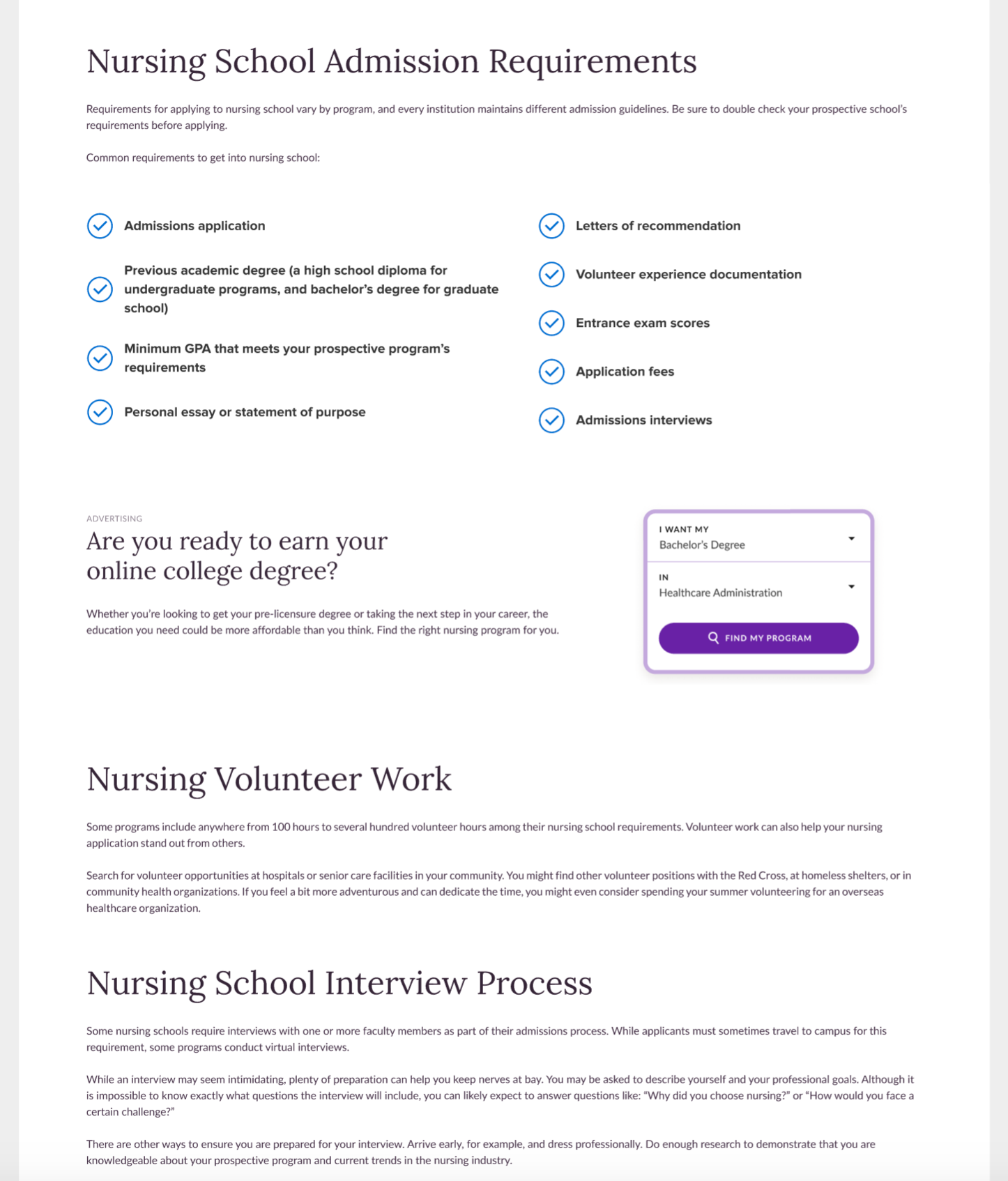
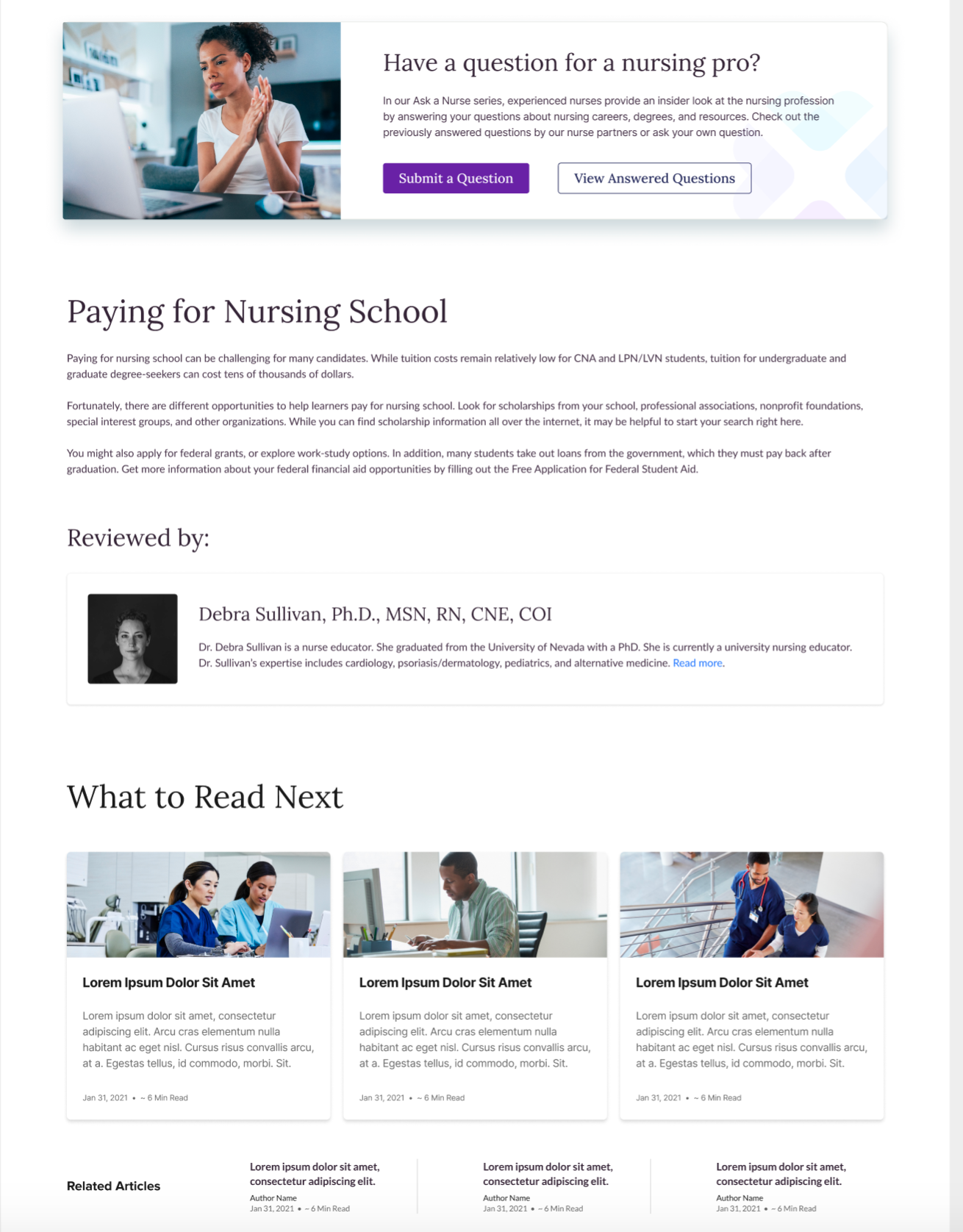
Example of optimized template





All templates to be tested
| RESULTS |
The testing for these templates is still in progress due to dev prioritization. We hypothesize that the optimized pages will win based on basic UX best practices, but for sound results, we are specifically looking at interaction on the actual components, scroll depth, time on page, and pages per visit as leading metrics.
| WHY YOU SHOULD CARE |
As a UX lead for my business, I was tasked with a problem and created a potential way to solve for it. With an idea and a strong team, we were able to build a solution that solved internal process issues and improved user experience. Additionally, this process was replicated to begin two additional UX audits for the remaining queued sites. An additional Product Designer and Content Designer was selected for these audits. As the EDU UX Content Design Lead, I directed these three projects concurrently.